

Still, in some page builders ( Elementor), you will not be able to separately adjust these settings for different viewports. Next, move the heading to the left the same way you moved the image to the right. Adjust the styling, text size and align of your text. Therefore, you can use the Page builder responsive editing options in a similar way to Astra’s Header Footer Builder. Now, add a header element to the column on the right.

Thus, the Astra theme parallax settings will not be applied here. Most often you will add content to your pages and posts by using page builders. Elementor Page Builder offers a set of robust tools to help you create eye-catching scrolling & mouse animations, as well as Parallax effects. This way, you will be able to have parallax scrolling on desktop screens while having well-designed header and footer sections on tablet and mobile devices at the same time. Step 5 – Edit your Background settings for tablet/mobile and “Publish” Step 4 – Switch to Tablet/Mobile editing by clicking on the responsive editing icon on the “Background” option. For this, continue with the following steps: You can use Astra’s responsive editing options to remove parallax and design your footer (or header) for Tablet and Mobile.

Step 2: On the sidebar, go to the Style tab.
Elementor parallax how to#
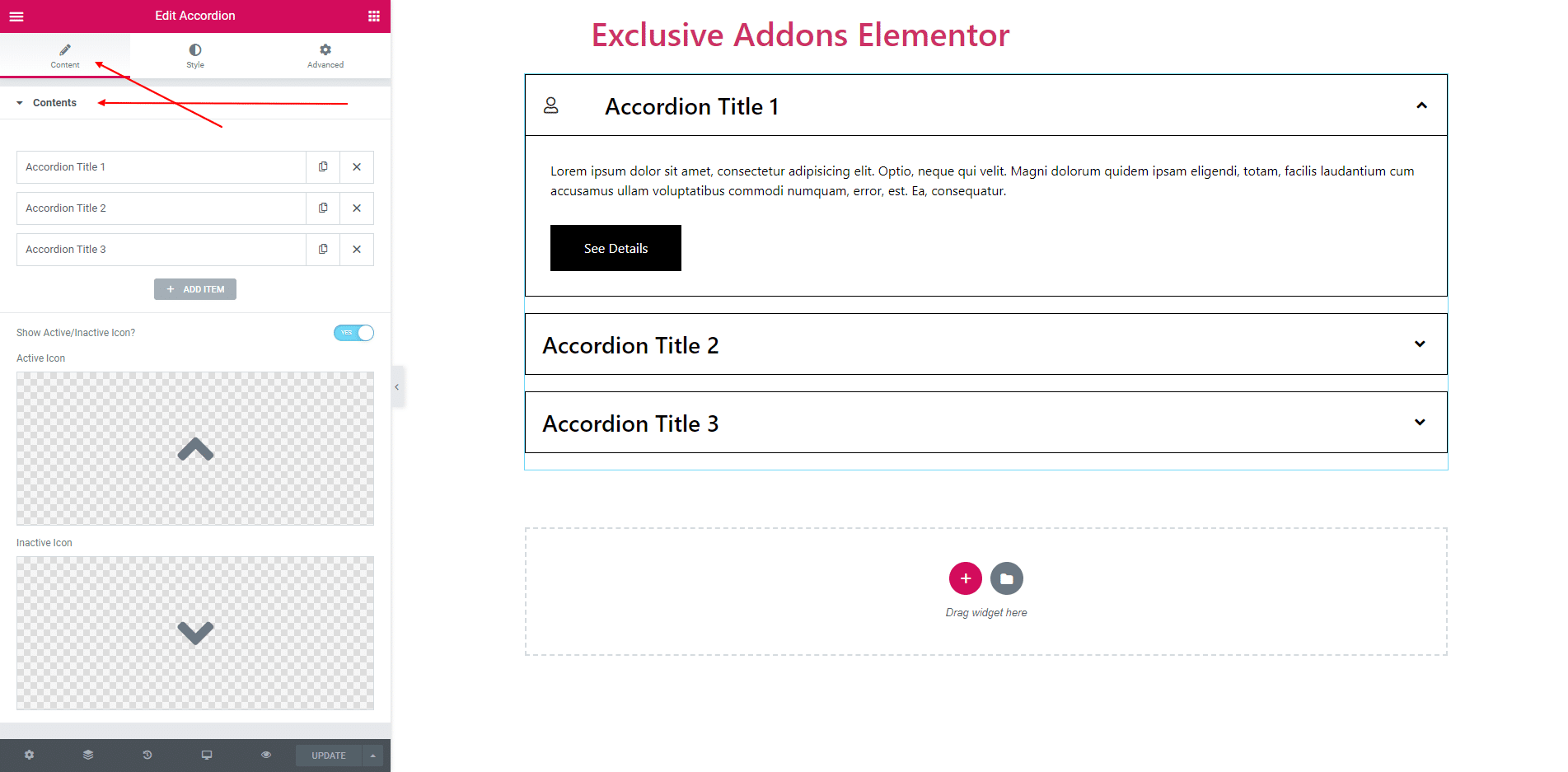
Now that you have your parallax effect set on your desktop, you can add separate settings for different screen sizes since parallax scrolling doesn’t work on mobile. How to Make Fixed Parallax Backgrounds in Elementor Step 1: Create a new section. Step 3 – Under the “Attachment” dropdown, select the “Fixed” option. Step 2 – Here, set your background image, and click on “More Settings” Step 1 – Log in to your website and navigate to Dashboard > Header Builder > Primary Footer> Design > Background EA Parallax extension allows you to make your web pages more dynamic by adding interactive motion scrolling effects to the content. Let’s show you how to activate this option, for example, for your Primary Footer: Thus, you can add a parallax scrolling effect for both the header and footer as Header Footer Builder supports it. Use this pack illustrations for any kind of projects from websites and Lorem ipsum. Adjust speed and direction and watch it come. Since version 3.0.0 Astra Theme comes with the Header Footer Builder. I transform thorny problems into elant solutions using visuals design. Move any widget or column on scroll or on mouse move to give your page a level of depth. As a result, you will only see a static image instead of your parallax.ĭue to responsiveness issues with parallax scrolling on mobile browsers and performance concerns, most mobile browsers still don’t support it. When you use other browsers on any touch device, parallax scrolling will be overwritten for compatibility reasons. Moreover, Elements Parallax Scroll allows you to add parallax effects on any Elementor widget. Firstly, Background Parallax helps you boost Elementor default background with parallax effects and auto-moving transitions. That is to say, this plugin brings you 2 types of parallax. The area for adding an image will appear when you click. The Edit column opens a left-hand menu with three primary tabs when you click it. In our situation, we're making changes to the column. Choose the Edit column or Edit section to go to the parallax option.
Elementor parallax free#
This fixed image effect (parallax) is currently properly supported only by the Mozilla Firefox browser. Fifthly, Booster Elementor Addons is the plugin you shouldn’t miss. If you have Elementor Pro, you can actually use the Motion Effects for that purpose, particularly the Scrolling Effects Vertical Scroll. With the best free page builder Elementor. The parallax scrolling effect is created by setting your background image position as “fixed” (background-attachment: fixed). This document will help you understand why this is happening and how you can work around it. Feel free to reach out and connect with me!© 2021 All Rights Reserved.If you check it on mobile devices, you’ll notice that your parallax sections don’t work but show static images instead. Ready for an adventure? Take a dive into my world of photography from exotic locations around the globe – from places like Zambia, Morocco, and more! All photos shot on the Canon EOS 5D. Feel free to reach out and connect with me! Step into the wild


 0 kommentar(er)
0 kommentar(er)
